
Schalte diesen Schalter um, wenn du etwas Cooles sehen möchtest!




Du hast bereits eine Website, vielleicht ist sie sogar SEO-optimiert, aber kaum Besucher landen auf deiner Seite und die Ergebnisse bleiben aus?

Die Konkurrenz, die vielleicht nicht so lange auf dem Markt ist oder schlechtere Qualität liefert, wird stärker und nimmt immer mehr Marktanteile ein?

Du investierst viel Zeit und Geld in Kaltakquise und Marketing, jagst potenziellen Kunden endlos hinterher, nur um viele Absagen zu bekommen?
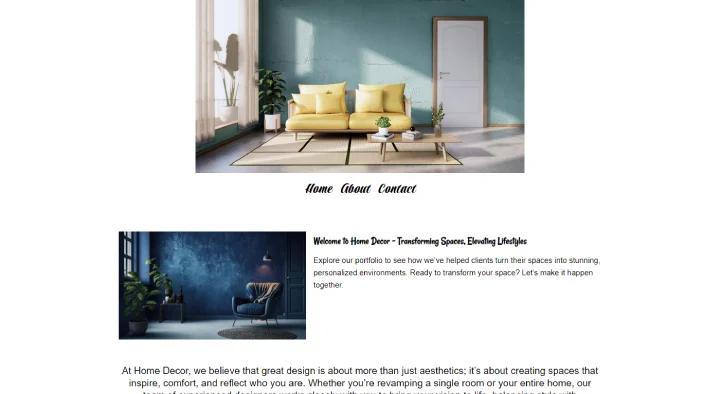
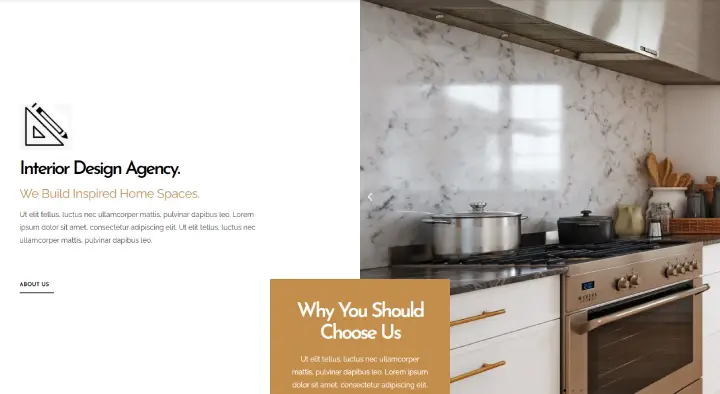
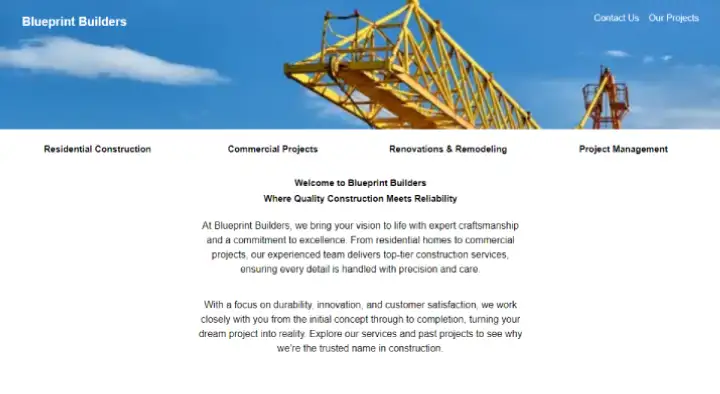
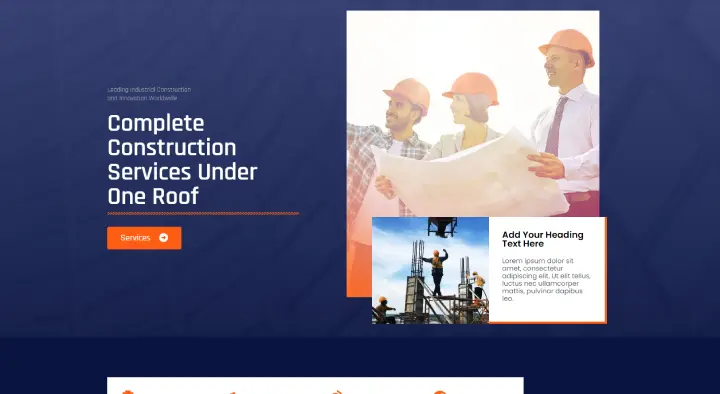
Sichtbare Erfolgsgeschichten











Überprüfung von Geschwindigkeit, Mobilfreundlichkeit und allgemeiner Funktionalität.

Vorschläge zur Verbesserung der Ästhetik und Nutzerbindung.

Wie gut rankt deine Seite, und was kann verbessert werden?

Ein klarer Fahrplan mit personalisierten Empfehlungen.
Probiere es einfach aus.
Entdecke, was du benötigst, um deine eigene WordPress-Website zu betreiben.
Erhalte vollständig eingerichtete WordPress-Websites und Vorlagen für jeden Teil deiner Website.
Ich kümmere mich um deine Projekte, unabhängig von ihrer Komplexität.
Wenn du einen Fehler hast, kann ich deine WordPress-Probleme beheben.
Finde wertvolle Einblicke in die Website-Entwicklung in meinen Artikeln.

Full Stack Webentwickler
Meine Mission ist es, Wissen über die Website-Erstellung zu verbreiten und so vielen Menschen wie möglich zu helfen, ihre eigenen Websites zu entwerfen und zu starten.
Ich spezialisiere mich auf WordPress und Elementor, um vielseitige und dynamische Websites zu erstellen. Zusätzlich nutze ich WooCommerce, um effektive E-Commerce-Lösungen bereitzustellen, die Unternehmen dabei helfen, Produkte nahtlos online zu verkaufen.
Schon als Kind habe ich mich in Technologie verliebt, was meine Leidenschaft entfachte, Softwareentwickler zu werden. Mit der Zeit inspirierten mich Anfragen zur Erstellung von Websites, in die Webentwicklung einzutauchen und anderen zu helfen, ihre Visionen zum Leben zu erwecken.
Ich stoße häufig auf schädlichen Code, der von günstigen Entwicklern hinzugefügt wurde und die Sicherheit deiner Website gefährdet. Vertraue einem zuverlässigen Entwickler, um deine Website sicher zu halten. Investiere in Qualität, um kostspielige Probleme zu vermeiden.

WordPress ist ein leistungsstarkes, Open-Source-Content-Management-System (CMS), das über 40% der Websites im Internet betreibt. Es ermöglicht es Nutzern, Websites mit Leichtigkeit zu erstellen und zu verwalten, bietet Flexibilität, Skalierbarkeit und eine umfangreiche Bibliothek von Themes und Plugins.
Elementor ist ein beliebtes Drag-and-Drop-Seitenerstellungs-Plugin für WordPress. Es verbessert die Website-Erstellungserfahrung, indem es einen intuitiven visuellen Editor bereitstellt, der es den Nutzern ermöglicht, schöne und funktionale Seiten zu gestalten, ohne Code schreiben zu müssen.
Zusammen bilden WordPress und Elementor eine robuste Kombination, die sowohl Anfängern als auch erfahrenen Entwicklern ermöglicht, professionelle Websites effizient zu erstellen.
Benutzerfreundlich: WordPress ist so konzipiert, dass es für alle Nutzer zugänglich ist, von Anfängern bis hin zu Experten. Die Benutzeroberfläche ist intuitiv und erleichtert das Hinzufügen und Verwalten von Inhalten.
Anpassbar: Mit tausenden von Themes und Plugins kannst du deine Website an deine spezifischen Bedürfnisse und Vorlieben anpassen. Egal, ob du einen Blog, eine E-Commerce-Website oder ein Portfolio benötigst, WordPress hat für dich das Passende.
SSEO-freundlich: WordPress ist mit SEO im Hinterkopf entwickelt worden. Es bietet zahlreiche Plugins, um die Suchmaschinenleistung deiner Website zu verbessern und dir dabei zu helfen, mehr Besucher anzuziehen.
Community-Support: Als Open-Source-Plattform verfügt WordPress über eine große, aktive Community. Du kannst unzählige Tutorials, Foren und Ressourcen finden, die dir bei allen Problemen oder Fragen weiterhelfen.
Schritt 1: Wähle einen Hosting-Anbieter: Um eine WordPress-Website zu betreiben, benötigst du einen Webhosting-Dienst. Beliebte Optionen sind Bluehost, SiteGround und WP Engine.
Schritt 2: Installiere WordPress: Die meisten Hosting-Anbieter bieten eine Ein-Klick-WordPress-Installation an. Folge den Anweisungen deines Anbieters, um WordPress einzurichten.
Schritt 3: Konfiguriere deine Einstellungen: Nachdem die Installation abgeschlossen ist, logge dich in dein WordPress-Dashboard ein. Konfiguriere die Grundeinstellungen deiner Website, wie den Seitentitel, den Slogan und die Permalinks (URL-Struktur).
Schritt 4: Wähle ein Theme: Wähle ein Theme, das dem Zweck deiner Website entspricht. Themes steuern das Erscheinungsbild deiner Website und können weiter angepasst werden.
Elementor ist ein Game-Changer für WordPress-Nutzer. Es bietet einen Live-Frontend-Editor, der es dir ermöglicht, deine Website in Echtzeit zu gestalten. Das bedeutet, dass du deine Änderungen sehen kannst, während du sie vornimmst, ohne ständiges Vorschau-Schalten.
Schritt 1: Installiere Elementor: Gehe in deinem WordPress-Dashboard zu Plugins > Neu hinzufügen. Suche nach “Elementor” und klicke auf “Jetzt installieren”, dann “Aktivieren”.
Schritt 2: Grundkonfiguration: Nach der Aktivierung führt dich Elementor durch einen einfachen Einrichtungsprozess. Folge den Anweisungen, um deine anfänglichen Einstellungen zu konfigurieren.
Schritt 3: Erstelle eine neue Seite: Gehe zu Seiten > Neu hinzufügen. Klicke auf die Schaltfläche “Mit Elementor bearbeiten”, um mit dem Erstellen deiner ersten Seite mit Elementor zu beginnen.
Drag-and-Drop-Oberfläche: Elementors Oberfläche ist benutzerfreundlich. Auf der linken Seite findest du ein Panel mit verschiedenen Elementen (Widgets), die du auf deine Seite ziehen und dort platzieren kannst.
Hinzufügen von Elementen: Um ein Element hinzuzufügen, ziehe es einfach vom Panel in den gewünschten Bereich deiner Seite. Zu den gängigen Elementen gehören Überschriften, Textfelder, Bilder, Videos und Schaltflächen.
Anpassen von Elementen: Klicke auf ein beliebiges Element, um dessen Inhalt, Stil und Layout anzupassen. Elementor bietet umfangreiche Optionen, mit denen du das Design nach deinen Wünschen verfeinern kannst.
Speichern deiner Arbeit: Denk daran, deine Arbeit regelmäßig zu speichern. Du kannst auch eine Vorschau deiner Seite anzeigen lassen, um zu sehen, wie sie auf verschiedenen Geräten aussieht.
Vorlagen und Blöcke: Elementor bietet vorgefertigte Vorlagen und Blöcke, die du verwenden kannst, um deinen Designprozess zu beschleunigen. Diese findest du in der Elementor-Bibliothek.
Theme-Builder: Mit der Pro-Version von Elementor kannst du dein gesamtes Theme gestalten, einschließlich Kopfzeilen, Fußzeilen und Archivseiten, wodurch du die vollständige Kontrolle über das Erscheinungsbild deiner Website hast.
Dynamische Inhalte: Für fortgeschrittene Benutzer ermöglicht Elementor die Integration von dynamischen Inhalten, wie benutzerdefinierten Feldern und Beitragstypen, um hochgradig personalisierte Websites zu erstellen.
Responsives Design: Stelle sicher, dass deine Website auf allen Geräten großartig aussieht. Elementors Tools für responsives Design ermöglichen es dir, Einstellungen speziell für Desktops, Tablets und Mobilgeräte anzupassen.
Auswahl von Plugins: Plugins erweitern die Funktionalität deiner WordPress-Seite. Wichtige Plugins sind Yoast SEO für die Suchmaschinenoptimierung, WooCommerce für E-Commerce und Contact Form 7 für Formulare.
Installation von Plugins: Gehe in deinem WordPress-Dashboard zu Plugins > Neu hinzufügen. Suche nach dem Plugin, das du benötigst, installiere es und aktiviere es.
Kompatibilität mit Elementor: Stelle sicher, dass die von dir ausgewählten Plugins und Themes mit Elementor kompatibel sind. Einige Themes und Plugins sind speziell für die nahtlose Zusammenarbeit mit Elementor konzipiert und bieten ein besseres Benutzererlebnis.
Bildoptimierung: Große Bilder können deine Website verlangsamen. Verwende Plugins wie Smush oder ShortPixel, um Bilder zu komprimieren, ohne an Qualität zu verlieren.
Caching: Verwende Caching-Plugins wie WP Super Cache oder W3 Total Cache, um deine Website zu beschleunigen, indem statische Versionen deiner Seiten gespeichert werden.
Minimierung von CSS und JavaScript: Minimiere deine CSS- und JavaScript-Dateien, um die Ladezeiten zu verkürzen. Autoptimize ist ein beliebtes Plugin für diesen Zweck.
Regelmäßige Updates: Halte dein WordPress, deine Themes und Plugins auf dem neuesten Stand, um optimale Leistung und Sicherheit zu gewährleisten.
Regelmäßige Backups: Sichere regelmäßig deine Website, um Datenverluste zu vermeiden. Verwende Plugins wie UpdraftPlus oder BackupBuddy.
Sicherheit: Schütze deine Seite vor Bedrohungen, indem du Sicherheits-Plugins wie Wordfence oder Sucuri verwendest. Aktualisiere regelmäßig deine Passwörter und verwende die Zwei-Faktor-Authentifizierung.
Leistungsüberwachung: Verwende Tools wie Google Analytics, um die Leistung deiner Website und das Nutzerverhalten zu überwachen. Diese Daten können dir helfen, fundierte Entscheidungen über Verbesserungen zu treffen.
Inhaltsaktualisierungen: Halte deine Inhalte frisch und relevant. Aktualisiere regelmäßig deinen Blog, dein Portfolio oder deine E-Commerce-Einträge, um dein Publikum zu engagieren und dein SEO zu verbessern.
Indem du diese Schritte befolgst und die leistungsstarke Kombination aus WordPress und Elementor nutzt, kannst du eine professionelle, leistungsstarke Website erstellen, die deinen Anforderungen entspricht und deine Besucher beeindruckt.